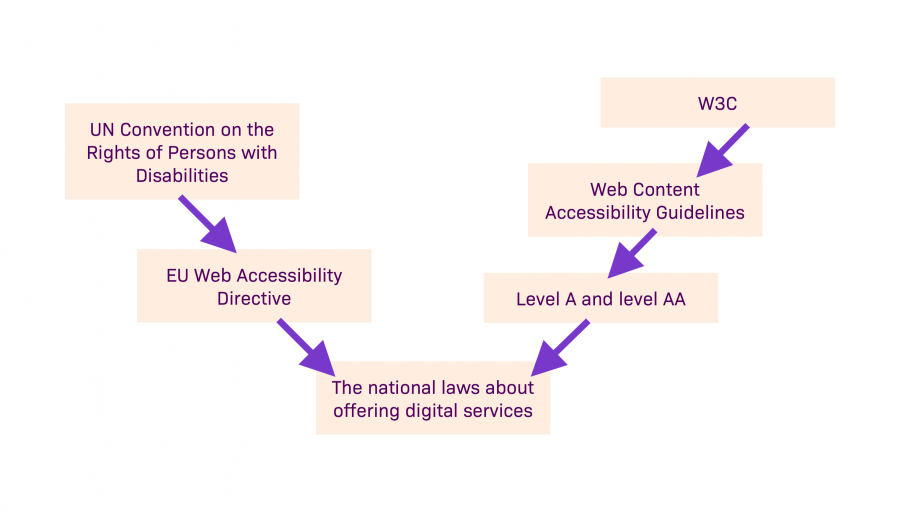
Les lois nationales concernant l'offre de services numériques obligent les opérateurs du secteur pulic et certaines organisations du secteur privé à respecter plusieurs exigences en matière d'accessibilité. Les différentes lois nationales au sein de l'UE exécutent ainsi la European Union Accessibility Directive.
La directive et les lois individuelles sont basées sur la United Nations Convention on the Rights of Persons with Disabilities (CRPD). En quelques mots, ce sont des lois qui obligent les concernés à respecter les critères des niveaux A et AA des WCAG. L'organisation derrière les WCAG (Web Content Accessibility Guidelines) est la W3C qui maintient les recommandations WWW.

Le calendrier impose des contraintes aux différentes organisations et concernant un certain type de contenu, et ce de différentes façons. Vous pouvez accéder ici à la directive sur l'accessibilité des sites web et des applications mobiles du secteur publique de l'UE (le calendrier est spécifié dans l'Article 12). Vous pouvez retrouver ci-dessous la même information, sous forme de visuel (non accessible pour les machines à lire).
Dans la jungle des lignes directrices
La plupart des lois nationales ne mentionnent pas l'accessibilité des newsletters. Est-ce que cela signifie que vous n'avez aucune obligation de rendre vos newsletters accessibles ? Cela semblerait un peu étrange dans la mesure où même les réseaux sociaux sont couverts par certaines des lois nationales.
La Web Accessibility Directive ne concerne pas la communcation par email, mais si la newsletter est également publiée sur le site web de l'organisation, la loi s'applique et la newsletter doit être accessible. Dans la plupart des cas, la newsletter redirige le lecteur vers de l'information supplémentaire. C'est pourquoi toute l'information contenue dans la newsletter doit être accessible d'une façon ou d'une autre sur le site web – en particulier pour les organismes du secteur public, obligés de faire ainsi par la Web Accessibility Directive.
Ainsi, une newsletter ne doit pas contenir d'information essentielle qui ne serait pas disponible sur le site web (il en va de même pour les réseaux sociaux).
Il y a un vaste nombre d'applications mobiles créées pour consulter ses emails et ces applications prennent en charge les messages qu'elles reçoivent de façons différentes. C'est une des raisons principales pour laquelle la communication par email a été officiellement écartée de la Web Accessibility Directive. Il est simplement trop compliqué de faire en sorte qu'un email soit correctement ouvert à la fois par l'ancienne version d'Outlook et par un nouveau frigidaire intelligent par exemple. Créer des lignes directrices pour les site web est plus simple dans la mesure où différents moteurs de recherche fonctionnent de façon plus similaire.
Pourquoi votre newsletter devrait être accessible ?
En ce qui concerne les newsletters, et comme pour tout ce qui est concerné par l'accessibilité, les lois nationales à propos des services numériques et la WCAG sont juste des points de départ, et le travail qu'il reste à faire avec l'accessibilité ne s'arrête pas là où les lois ne s'appliquent plus. L'accessibilité est une question d'équité – une nécessité pour certains et bénéfique pour tous.
Que prendre en considération ?
Les groupes d'utilisateurs qui ont besoin de l'accessibilité sont nombreux et les besoins sont également différents en fonction des situations au sein même de ces groupes. Les éléments suivants doivent donc être pris en considération lors de la création d'une newsletter :
- les différents stades de la déficience visuelle
- les différents stades de la déficience auditive
- les handicaps physiques et moteurs comme la paralysie cérébrale, la faiblesse musculaire, les tremblements ou la paralysie
- les handicaps mentaux
- les difficultés de lecture et d'apprentissage
- les difficultés de concentration
- les problèmes de santé mentale
- les troubles de la mémoire
- les autres problèmes cognitifs
- une mauvaise maîtrise de la langue utilisée dans la newsletter
- la méconnaissance de l'utilisation des services numériques
- des défis temporaires, tels qu'un environnement bruyant, un soleil éblouissant, du stress ou une main dans le plâtre
En plus de répondre aux besoins des groupes cibles mentionnés ci-dessus, l'accessibilité est aussi utile au rédacteur de la newsletter. Le public est plus large lorsque la newsletter est la plus accessible possible. De plus, l'impression globale reste positive lorsque le design de votre newsletter et l'expérience utilisateur sont du même niveau que ceux de votre site web.
Comment rendre votre newsletter la plus accessible possible ?
En raison des principes de fonctionnement des programmes d'emails, les newsletters sont souvent basées sur une structure de tableau. Il s'agit en soit d'un challenge pour les machines à lire : la plupart lisent la totalité des tableaux, y compris les parties inutiles du point de vue des lecteurs. Ces parties peuvent être intégrées dans le code comme du contenu pouvant être lu par les machines à lire, mais alors certains liens peuvent cesser de fonctionner.
Les structures des newsletters de la solution Liana®Cloud Email Marketing ont été construites pour supporter le plus possible la lecture avec une machine à lire. Tout en gardant les machines à lire en tête, les newsletters envoyées avec les outils de Liana sont également disponibles en format "texte brut".
Conseils pour un bon design et une bonne mise en oeuvre de vos newsletters
1. Ordre logique et hiérarchie des en-têtes
- L'ordre du contenu dans le code est pertinent et correspond à l'ordre visuel.
- L'ordre est cohérent, quelque soit la taille de l'appareil utilisé (ordinateur, téléphone portable, tablette...).
- La hiérarchie des en-têtes est utilisée de façon constante.
Tout cela facilite grandement la lecture en diagonale pour tous les utilisateurs, mais est particulièrement crucial pour ceux qui souffrent de troubles de la mémoire ou qui utilisent une interface clavier.
2. Alternatives textuelles pour les images (“alt tags”)
- Les images qui sont essentielles pour le contenu doivent avoir des alternatives textuelles.
- Si une image est intégrée à une page simplement pour la décorer, les machines à lire doivent être notifiées de façon à pouvoir passer outre.
- Inclure du texte sous forme d'image doit toujours être évité.
Il est facile d'ajouter des alternatives textuelles avec l'interface utilisateur de Liana®Cloud Email Marketing.
3. Bon contraste et utilisation des couleurs
- Le contraste entre l'arrière-plan et le texte doit être suffisant.
- Le contraste entre l'arrière-plan et les boutons doit être suffisant.
- L'utilisation des couleurs n'inflige pas une charge sensorielle excessive en étant trop criard.
- Par exemple, les liens doivent être mis en évidence par rapport au corps de texte, avec de la couleur mais aussi de préférence en étant soulignés. Les autres informations importantes doivent également être mises en avant autrement qu'avec seulement de la couleur.
Les indications précédentes sont utiles lorsque la vision est altérée ou lorsque le contenu est vu en plein soleil. La réduction de la charge sensorielle rend le contenu accessible aux personnes ayant une sensibilité sensorielle.
Il existe beaucoup de façons différentes de vérifier les bons contrastes. Vous pouvez, par exemple, essayer cet outil proposé par la Utah State University.
4. Texte descriptif des liens et boutons
- Chaque lien présent dans un email fait "sortir" le lecteur de la newsletter. C'est pourquoi il est encore plus important qu'une explication soit donnée, précisant ce qu'il va se passer après avoir cliqué sur le bouton ou sur le lien.
- Expliquez ainsi au lecteur quelle est la fonction du lien de la façon la plus explicite possible.
"Lire plus" ou "Saisir l'opportunité" sont trop vagues pour être de bons textes pour les liens ou boutons. Un bouton n'est pas l'endroit idéal pour faire des devinettes ou de la publicité : "Voir les offres de cet été" est plus parlant pour les lecteurs.
5. Objet d'email décrivant le contenu
-
Utiliser une machine à lire demande beaucoup de temps et d'effort. En gardant cela en tête, le sujet de votre email doit représenter le contenu de votre newsletter de façon à ce que le lecteur puisse décider, simplement en lisant l'objet, s'il souhaite l'ouvrir ou non.
6. Texte en version brute
- Soyez certain que votre newsletter est également envoyée en text brut.
- Lorsque vous testez l'envoi de votre newsletter, vérifiez systématiquement la version texte brut, de façon à ce que votre contenu soit délivré comme il le devrait.
7. Palette de couleurs et structure cohérentes
- L'ordre des éléments présents dans la newsletter doit être cohérent et gardé pour toutes vos newsletters. Par exemple un titre suivit d'une image puis d'un corps de texte.
- Les mêmes couleurs sont utilisées pour indiquer les mêmes actions ou le même type de contenu.
Parfois les éléments qui sont des pratiques établies sur les sites web sont oubliés dès lors qu'il s'agit de créer une newsletter. Ainsi il est rarement possible de voir différentes couleurs pour un même type de bouton sur un site web, alors que cela peut arriver dans les newsletters.
8. La structure fonctionne avec différentes échelles
-
La structure de la newsletter doit être bonne, de façon à pouvoir être modifiée et adaptée à différentes échelles de façon contrôlée.
9. Texte facile à lire et clair
- Un texte aligné à gauche est l'option la plus facile à lire.
- L'espacement entre les lignes est suffisant. La taille dépend de la quantité de contenu et de la police utilisée.
- Une police lisible. Aucune étude n'a réellement démontré une meilleure lisibilité des polices serif ou sans-serif et le problème est complexe. Continuez ainsi d'utiliser des polices simples et classiques.
- La police doit être assez grande. La taille idéale dépend de plusieurs facteurs, il est donc difficile de donner un nombre exact.
- Utilisez un language simple. Évitez un language trop abstrait ou technique ainsi que les métaphores.

Il ne s'agit pas du sujet le plus facile à aborder et à mettre en place, mais vous pouvez y arriver ! Si l'accessibilité vous pose cependant quelques soucis, n'hésitez pas à nous contacter. Nous vous aiderons à rendre votre site web et vos newsletters accessibles.
Vous pouvez en lire plus sur l'accessibilité dans cet article :





Commenter
Commentaires
Pas de commentaires